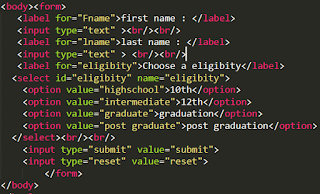
<select > </select> is a element but in this element we insert some option.
The content between opening <option> and closing </option> tags is what will be displayed in browser.
The value attribute specifies the value sent to the server when a form is successfully submitted.
we can also select multiple options with the help of multiple attributes.
<select id="____" name="___" multiple>
Example:
The content between opening <option> and closing </option> tags is what will be displayed in browser.
The value attribute specifies the value sent to the server when a form is successfully submitted.
we can also select multiple options with the help of multiple attributes.
<select id="____" name="___" multiple>
Example:












4 Comments
Amazing bhai
ReplyDeletethanks brother
DeleteKEEP IT UP!! 👌👌👌👌
ReplyDeletethank u
Delete