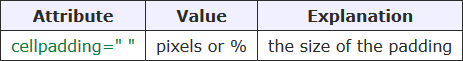
The cellpadding attribute of the table element specifies the border width of a table.
<Table cellspadding = "3">
Example -
When cellpadding is 0
<table border = "1" cellpadding = "0">
<tr>
<td>Cell A</td>
<td>Cell B</td>
<td>Cell C</td>
</tr>
</table>














0 Comments