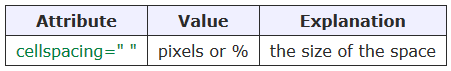
The cellspacing attribute of the table element specifies the border width of a table.
<Table cellspacing = "3">
Example
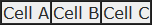
When cellspacing is 0
<table border = "1" cellspacing = "0">
<tr>
<td>Cell A</td>
<td>Cell B</td>
<td>Cell C</td>
</tr>
</table>
Output
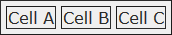
When cellspacing is 5
<table border = "1" cellspacing = "5">
<tr>
<td>Cell A</td>
<td>Cell B</td>
<td>Cell C</td>
</tr>
</table>
Output
When cellspacing is 15
<table border = "1" cellspacing = "15">
<tr>
<td>Cell A</td>
<td>Cell B</td>
<td>Cell C</td>
</tr>
</table>














0 Comments