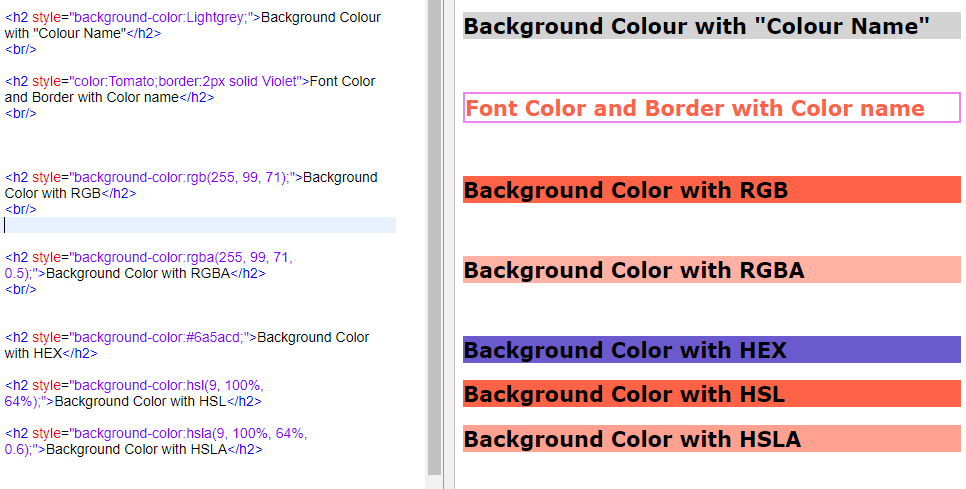
HTML colors are specified using predefined color names, or
RGB, HEX, HSL, RGBA, HSLA values.
In HTML, a color can be specified by using a color name.

Like -
Tomato
Orange
Violet
Each parameter in RGB defines the intensity of
the color between 0 and 255. There are possible 16777216 colors! =
256 * 256 * 256
In RGBA, an alpha parameter is a number between
0.0 (fully transparent) and 1.0 (not transparent at all).
H stand for “Hue” (Hue is a degree on the color wheel from 0 to 360.)
S stand for “Saturation” (Saturation is a percentage value, 0% means a shade of gray, and 100% is the full color.)
L stand for “Lightness” (Lightness is also a percentage, 0% is black, 50% is neither light or dark, 100% is white.)
A stand for “Alpha” [A parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all).]
Know more about HSL & HSLA Calculator.
Color/Colours Names

Like -
Tomato
Orange
Violet
Note -HTML supports 140 Standard Colors name.
RGB & RGBA Colors/Colours
R stand for “Red”
G stand for “Green”
B stand for “Blue”
A stand for “Alpha”
Each parameter in RGB defines the intensity of
the color between 0 and 255. There are possible 16777216 colors! =
256 * 256 * 256
In RGBA, an alpha parameter is a number between
0.0 (fully transparent) and 1.0 (not transparent at all).
Know more about RGB & RGBA Calculator.
HTML HEX Colors
HTML HSL & HSLA Colors
H stand for “Hue” (Hue is a degree on the color wheel from 0 to 360.)
S stand for “Saturation” (Saturation is a percentage value, 0% means a shade of gray, and 100% is the full color.)
L stand for “Lightness” (Lightness is also a percentage, 0% is black, 50% is neither light or dark, 100% is white.)
A stand for “Alpha” [A parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all).]
Know more about HSL & HSLA Calculator.













0 Comments